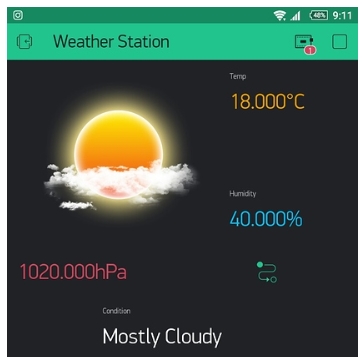
如果想在Blynk的APP里面使用这样可爱的图像小组件,需要添加图片到Image Gallery。

在添加图片时要注意:

-
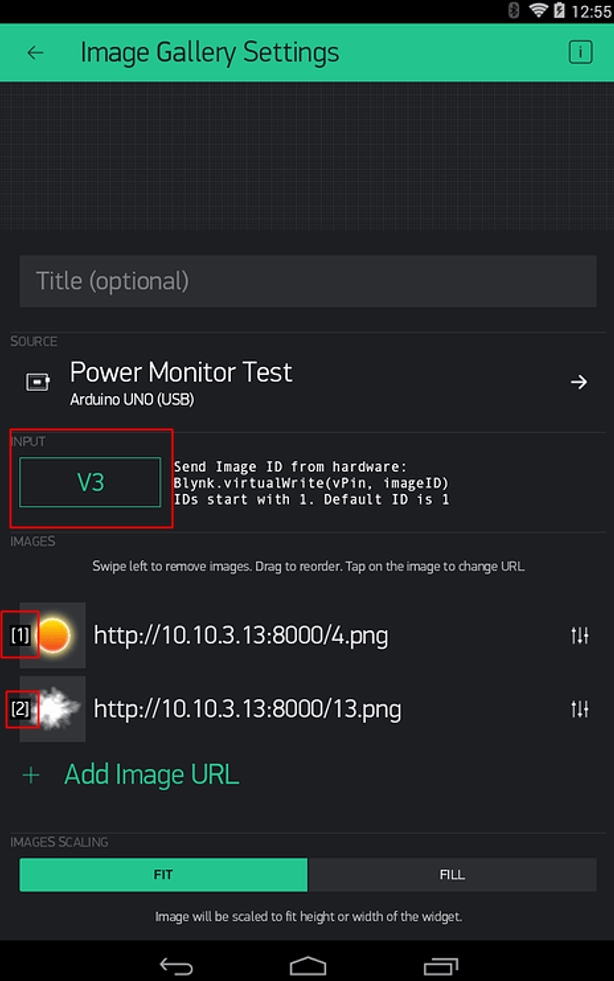
在INPUT里选择后面要使用的PIN,比如使用V3
-
Add Image URL 添加图片,注意要使用图片服务器的地址(上图中的图片地址忽略),我是用ImageHub, 网址如下:
https://www.imagehub.cc/ -
注意图片的index不是像传统的编程一样从0开始的,而是从1开始的
-
可以按住图片上下滑动调整顺序
-
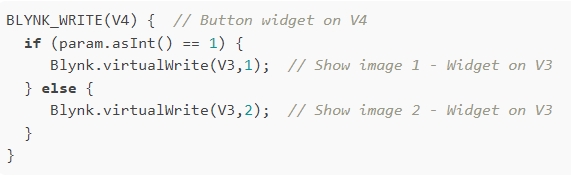
在代码里使用如下指令即可调用对应index的图片显示。

备注:
如果需要播放视频,Blynk里面其实也有视频组件,放一个测试视频链接如下:
https://pxd.sh.cn/wp-content/uploads/2023/09/drinktest.mp4
Comments